Constraints
Constraint can be used to impose specific constraints on a shape. Followings are the supported constraint types for a shape:
align-childrenalign-to-parentanchor-on-parentinherit-stylesadjust-routeset-state-from-propertyset-sizeset-line
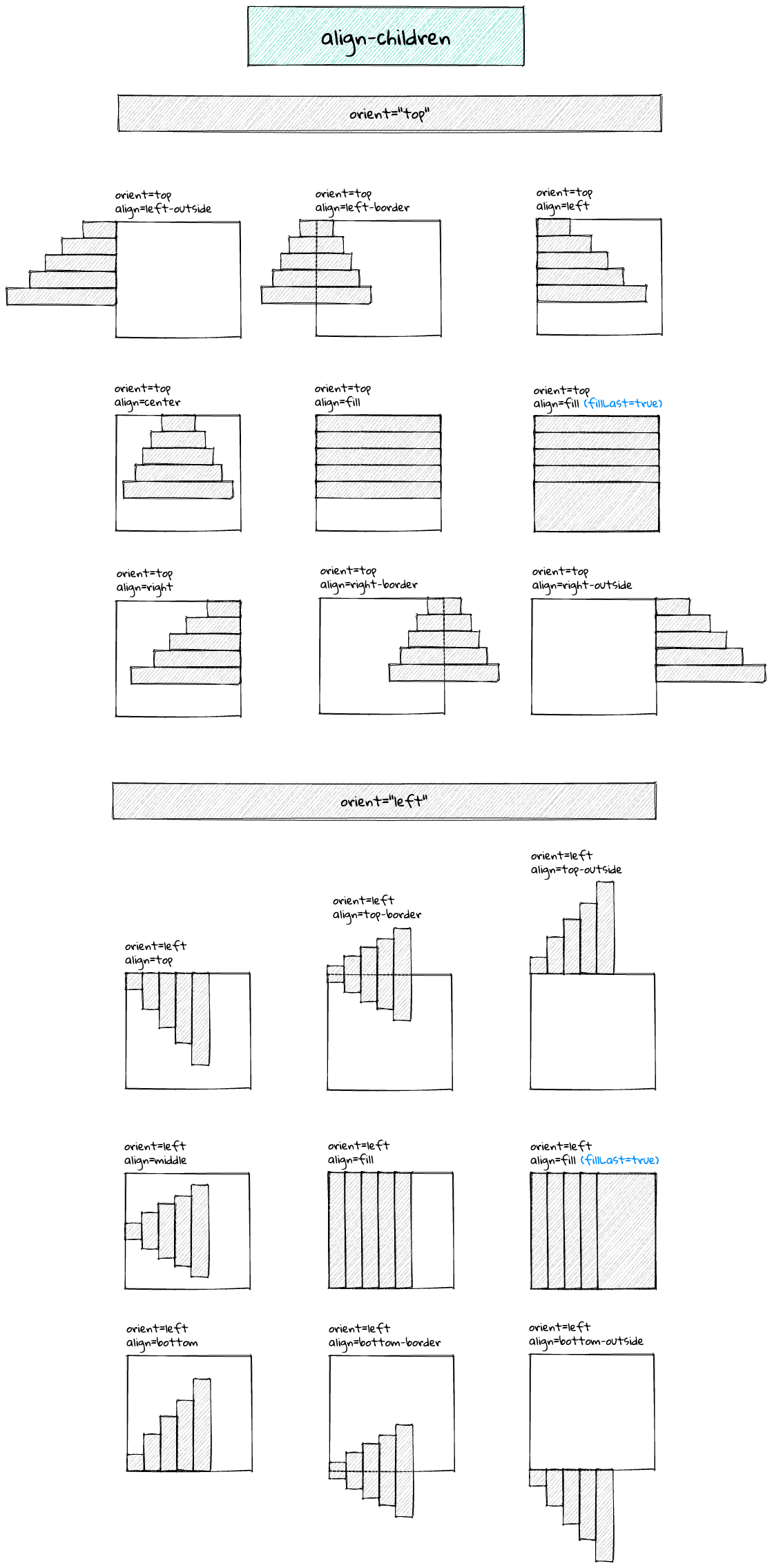
align-children
This constraint aligns children shapes.
- orient :
top,bottom,left,right,center. - align :
left,left-outside,left-border,center,right,right-outside,right-border,top,top-border,top-outside,middle,bottom,bottom-border,bottom-outside,fill. - query : Align only the matched children shapes. For example, if the query is
#compartment, aligns only the children shapes which has#compartmenttag. - fillLast : Fill the last child shape.

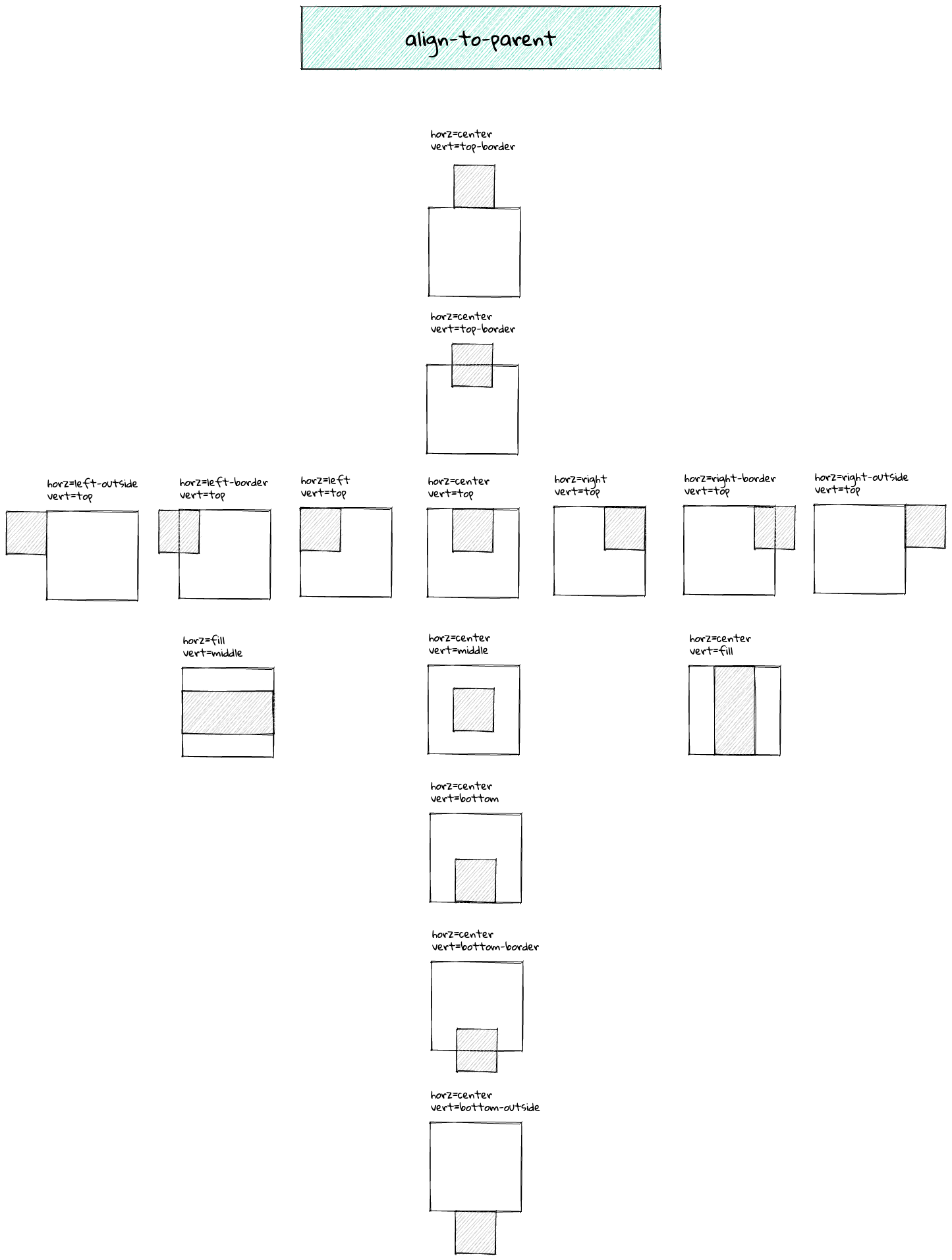
align-to-parent
This constraint aligns the shape relative to its parent.
- horz :
none,left,left-outside,left-border,right,right-outside,right-border,center,border,outside,fill. - vert :
none,top,top-border,top-outside,bottom,bottom-border,bottom-outside,middle,border,outside,fill. - horzOffset : Horizontal offset.
- vertOffset : Vertical offset.

anchor-on-parent
This constraint makes an anchor to the it’s parent. When the parent shape moves, the anchored shape also move along. This is used for the text shape which is attached to a connector.
inherit-styles
This constraint inherits styles automatically from it’s parent shape.
- stroke : Inherit stroke styles.
- fill : Inherit fill styles.
- font : Inherit font styles.
- textAlignment : : Inherit text alignments.
adjust-route
This constraint automatically adjust route of a connector. This is used for routing a connector.
set-state-from-property
This constraint automatically changes a state of the shape.
- query : Query to find a shape from children to change state.
- state : State to change:
enable,visible,connectable,containable,editable,text. - property : An extended property to be used as state value.
size-size
This constraint automatically changes the size of the shape.
- width :
ignore,children,text,text-min,parent,value. - height :
ignore,children,text,text-min,parent,value. - widthValue : The actual value when width is
value. - heightValue : The actual value when height is
value.
set-line
This constraint automatically changes the form of a line shape.
- type :
free,horzontal,vertical.